Nginx搭建点播跟直播流媒体
现在抖音、快手等直播实在是太火了,因此对音视频的开发非常感兴趣,查阅了相关资料,使用Nginx搭建一个简单的直播跟点播流媒体服务器,能够实时推流到服务器,同时在网页端播放直播的视频。
先上效果
使用OBS软件录制电脑桌面操作推流到自己搭建的流媒体服务器,然后在网页拉流播放。当然也可以采集摄像头、麦克风推流,或者推送本地视频到流媒体服务器。
搭建步骤
Ubuntu18.04安装nginx-flv模块扩展
这里我是用虚拟机安装了Ubuntu18.04先下载nginx1.19.3的源码与nginx-http-flv-module的源码。
wget https://github.com/winshining/nginx-http-flv-module/archive/master.zip
wget http://nginx.org/download/nginx-1.19.3.tar.gz && tar -zxvf nginx-1.19.3.tar.gz
解压下载的个源码进行编译,这样一个Nginx搭建的流媒体服务器就好了。
cd nginx-1.19.3 #进入nginx源码目录
./configure --add-module=../nginx-http-flv-module-master
vim objs/Makefile #删除-Werror
make
make install
进行点播与直播配置
上面已经安装好了nginx,编辑/usr/local/nginx/conf/nginx.conf进行相关配置。这里直接贴出完整的配置。其中rtmp为开启rtmp服务功能,并且为了能够在网页端播放开启了hls。推流的rmtp流会转换成hls协议的ts切片,保存在服务器上,nginx配置了location让网页能够访问切好的hls切片。
这里解释下rtmp是adobe的私有协议,必须使用flash播放。hls是苹果开发的视频传输协议使用http进行传输。ios跟android支撑的都很好,一般进行跨平台直播使用hls协议比较常见。
#user nobody;
worker_processes 1;
events {
worker_connections 1024;
}
rtmp { #RTMP服务
server {
listen 1935; #//服务端口
chunk_size 4096; #//数据传输块的大小
application vod {
play /opt/video/vod; #//视频文件存放位置。
}
application live{
live on; #直播
hls on; #把直播服务器改造成实时回发服务器,视频切片成ts
wait_key on; #对视频切片进行保护
hls_path /opt/video/rtmp/hls; #ts切片存放位置
hls_fragment 10s; #切片大小
hls_playlist_length 60s; #回看的时间
hls_continuous on; #连续模式
hls_cleanup on; #对多余切片进行删除
hls_nested on; #嵌套模式
}
}
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location /stat { #第二处添加的location字段。
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl { #第二处添加的location字段。
root /usr/local/nginx-http-flv-module/;
}
location /hls {
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
alias /opt/video/rtmp/hls;
add_header Cache-Control no-cache;
add_header Access-Control-Allow-Origin *;
}
location / {
root html;
index index.html index.htm;
}
}
进行测试
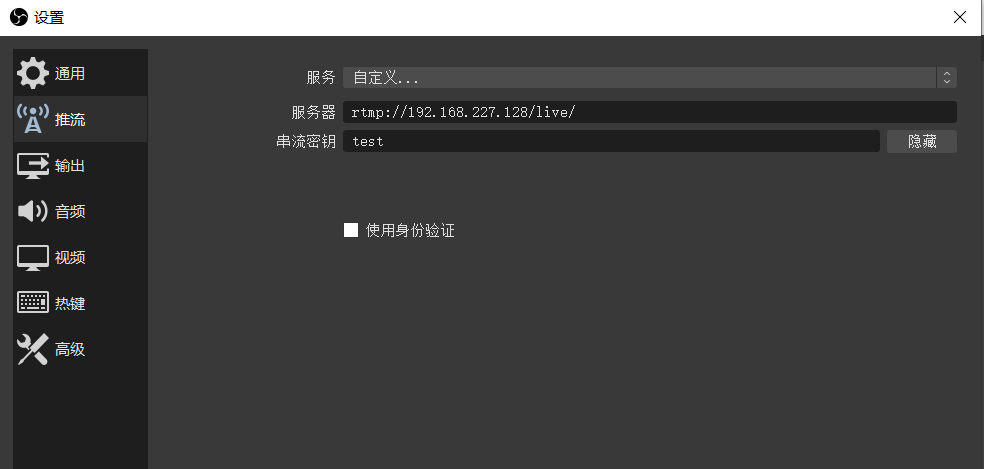
使用obs推流推送到rtmp://192.168.227.128/live串流密钥随便填写即可。

h5网页端采用video.js进行播放直播流视频,这里的播放的地址是切好片的m3u8文件地址,m3u8存放了每一个小切片的地址。
<body>
<video id=example-video width=600 height=300 class="video-js vjs-default-skin" controls>
<source
src="http://192.168.227.128/hls/test/index.m3u8"
type="application/x-mpegURL">
</video>
<link href="//vjs.zencdn.net/7.8.2/video-js.min.css" rel="stylesheet">
<script src="//vjs.zencdn.net/7.8.2/video.min.js"></script>
<script src="videojs-contrib-hls.min.js"></script>
<script src="https://unpkg.com/browse/@videojs/http-streaming@2.2.3/dist/videojs-http-streaming.min.js"></script>
<script>
var player = videojs('example-video');
player.play();
</script>
</body>
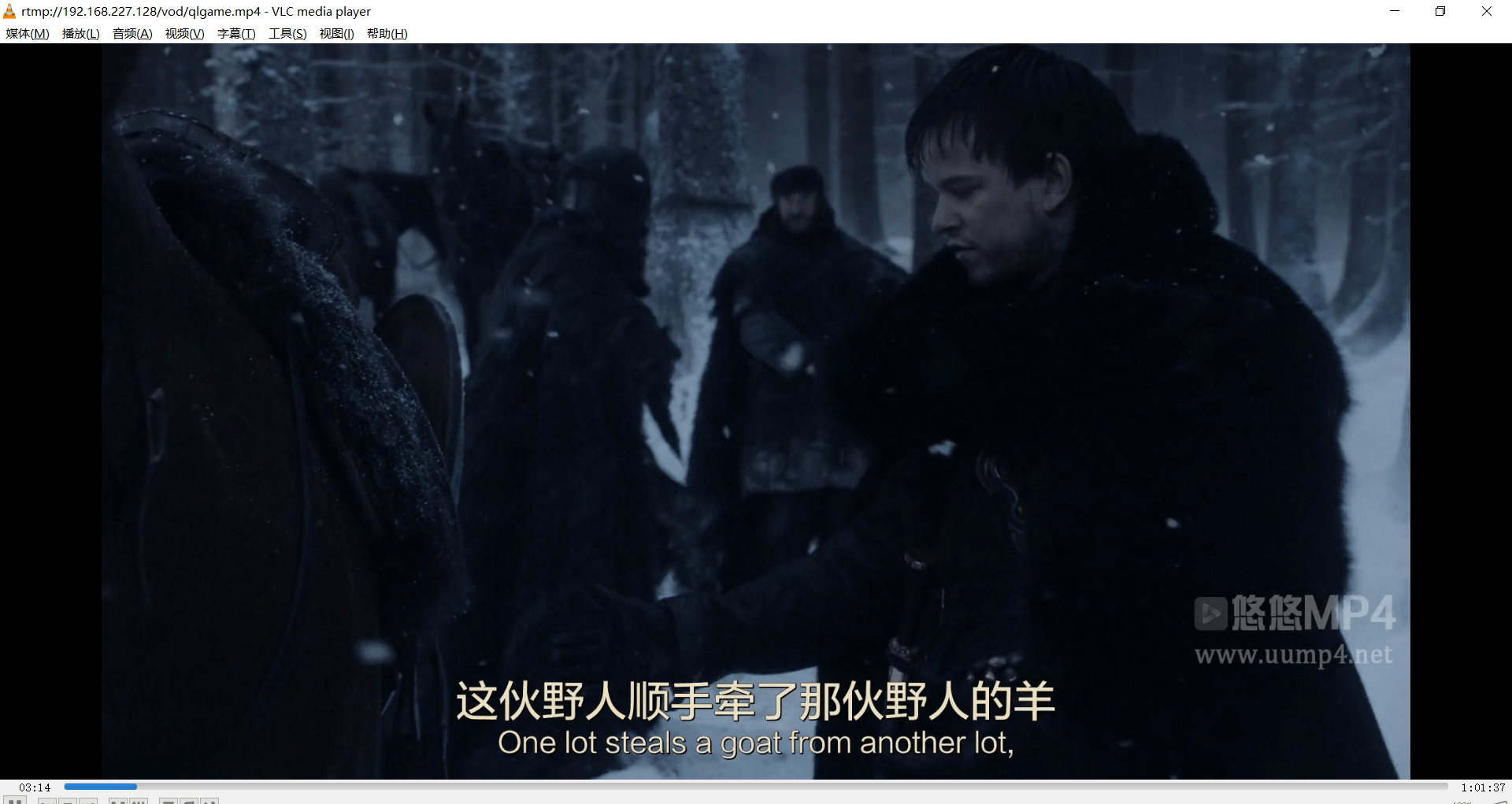
上面的nginx配置还配置了本地视频文件点播配置,把视频文件放在/opt/video/vod位置,使用vlc填写rtmp://192.168.227.128/vod/qlgame.mp4进行播放即可。

以上搭建只是测试学习使用,实际音视频开发涉及采集、编码、推流、传输、拉流、解码等等过程,每一个过程都设计许多知识。后面音视频开发学习笔记,等我攒了一些笔记发出来互相学习。